使用Axure创建Tabs效果
2021-10-02 08:00:00
# product
平时我都是用 Axure 做布局演示,但每次都重复创建一些组件也挺麻烦的,所以就创建了一个元件库。
很多操作以前用过,但是多年不用就忘记了,于是在这记录一篇比较典型的创建 Tab 头组件操作,以作备忘。
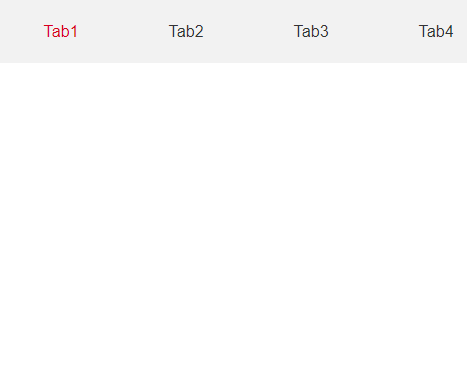
大致效果
- 支持配置 Tab 个数。
- 支持左右滑动。
- 支持点击选中。

中继器的使用
“中继器”的英文名叫“Repeater”,相当于 Axure 提供的一个简单的数据库,更准确叫一个二维表。
通过交互设置给中继器指定渲染方式,就可以实现批量渲染数据的效果了。同时中继器还支持增删改查,可以较为方便的实现“数据驱动页面”的模式。

如果中继器只保留一行多列,也可以实现“局部变量”的效果,这样就避免去设置和维护全局变量了。
构建布局
布局要处理的几个问题:
- 如何实现滑动?
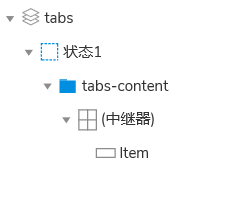
答:使用动态面板,然后使用“移动”交互来移动面板内的内容,布局结构:

同时设置移动边界,避免内容移出界:

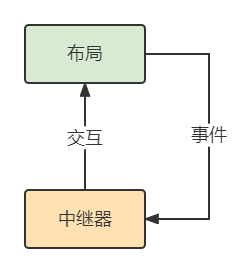
- 如何让内容作为一个整体进行移动?
答:a.将中继器打包成一个“组”;b.把中继器放入一个新的动态面板中,自然就称为一个整体了。
相较之下,打包成“组”比较方便,毕竟不用手动处理尺寸问题。
添加交互
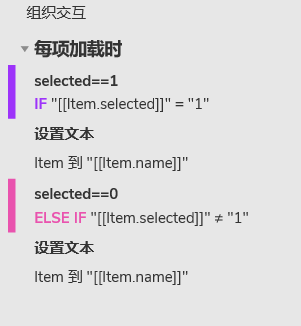
第一步、被选中的 Tab 显示“选中”效果。
这里没有使用“选中”交互,而是直接根据中继器对应 item 的“状态”字段来设置文字(富文本),如果需要更复杂的样式效果,可以使用动态面板来实现。

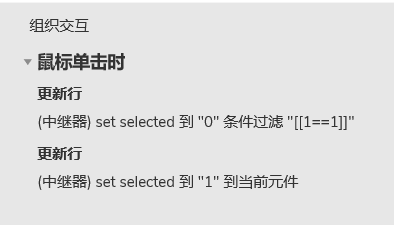
第二步、点击 Tab 进行选中切换。
先选出所有的 item,将所有 Tab 的“状态”改为“未选中”,然后将被点击元件的“状态”更新为“选中”。

todo
如果还需要把被点击 Tab 移动到最合适的地方(比如视图中心),也可以在点击事件中再添加“移动”交互,不过这个判断写起来比较麻烦,不要判断边界问题,但是逻辑都一样。