NinePatch Image就是平时说的9.png格式图片
优点:可以定义可扩展区域,自动处理png图片扩展的问题,可以很好的适应Android设备那千奇百怪的屏幕分辨率要求。
限制,只适合纯色或者简单线框的图形,如果涉及的图像比较复杂或者颜色层次较多,是难以获得比较良好的扩展效果的。
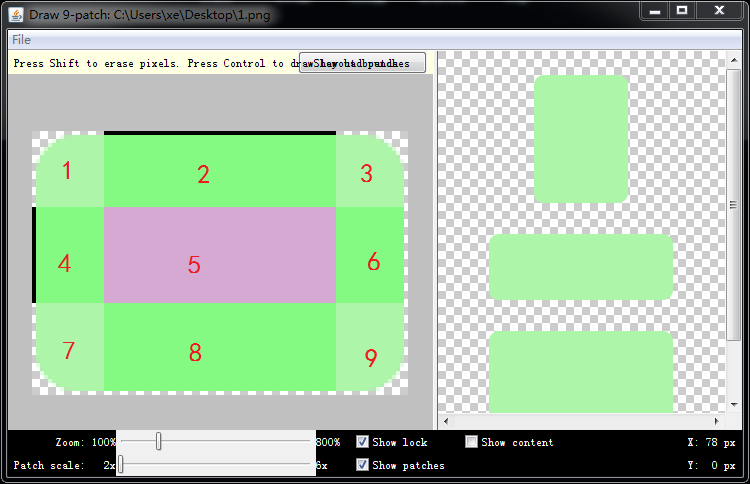
主要特点:只是在普通png图像最外面增加了一圈1px的边框,边框就是用来定义图片中可扩展的和静态的区域。对于大多数情况来说,9.png可以分割为9个区域,这大概也是9.png这个名称的由来:

如上图所示,上边和左边的黑色边框将图片分割成9个区域,其中
1,3,7,9是静态区域,也就是不会被扩展的区域。
2,8是水平扩展区域
4,6是竖直扩展区域
5是重合部分,也就是水平竖直均可以扩展的区域
当然,虽然叫9.png图片,但是并不只限于分割成9个区域,上边和左边可以定义任何数量的线框,从而将图片分割成多个区域。
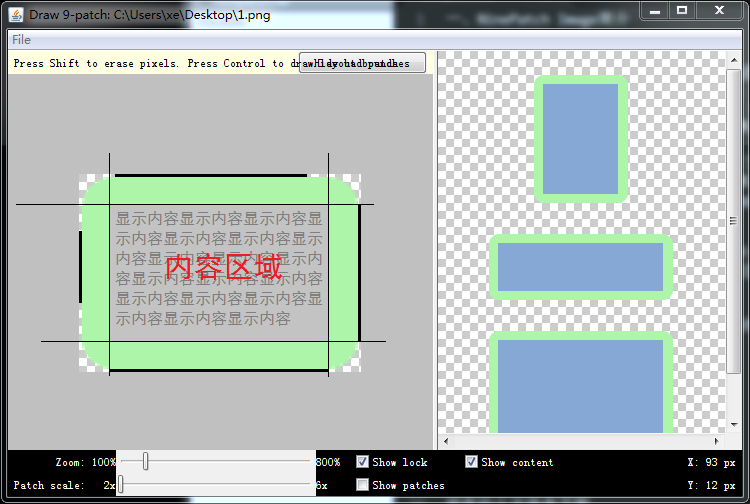
另外,右边和底部边框可以定义内容区域,不过这个内容区域与是否扩展没有联系,更多只是像给内容增加一个padding而已:因此这部分是可选的。

二、draw9patch
draw9patch是android SDK自带的编辑9.png图片的小工具。使用比较简单,只有几个选项:
1.show lock。显示不可绘区域
2.show patches。显示分割区域
3.show content。显示内容区域,即预览图中的紫色区域
4.show/hide bad patches。显示有问题区域
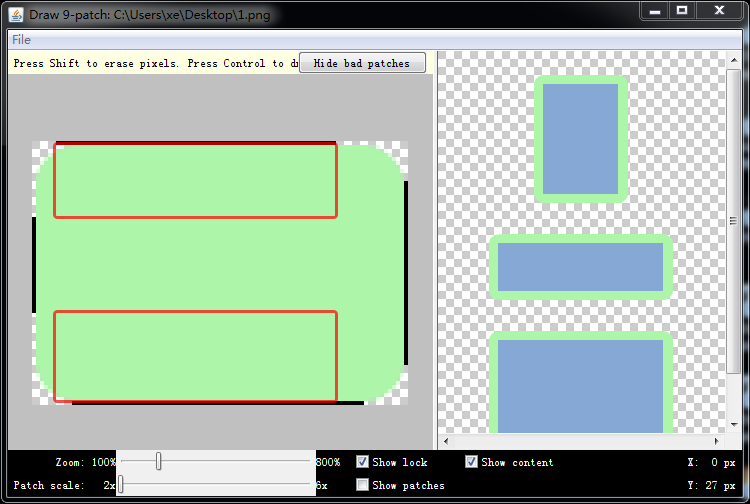
唯一值得一提的是bad patches功能,可以预先标示出在扩展中会出现失真的区域:

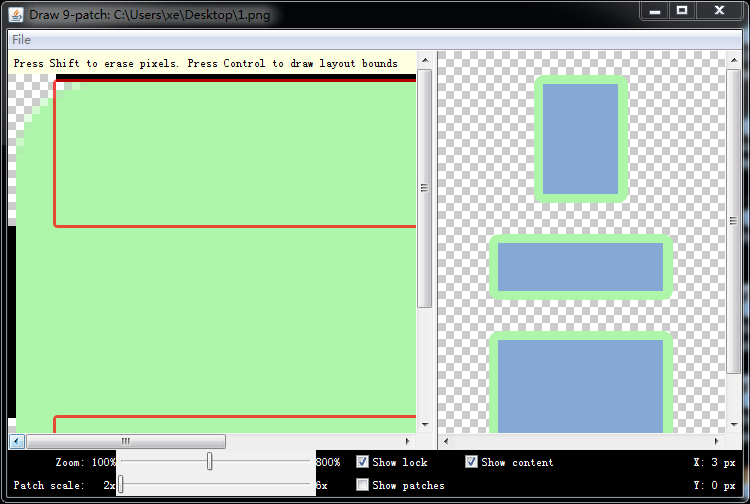
放大看看:

可以看出,由于水平扩展区域覆盖了左上角的圆角,扩展过程中会产生失真,所以用红色方框标示出来了,这个功能算是比较有用的。
三、注意问题
9.png格式图片放在什么文件夹下面?
9.png除了可以定义扩展区域外,其他与普通png没有区别,所以最好是按照hdpi,xhdpi,xxdpi文件夹放置。所以如果只是单纯的圆角矩形之类的图片,最好还是直接使用xml文件定义drawable比较方便。
9.png图片大了怎么办?
如果9.png图片过大,可能出现不同区域相互覆盖的问题。所以9.png图片只需要保留那些主要轮廓,尽量做得小一些。
9.png图片显示有黑边框还在
如果右边和下边的内容区域没有定义,某些时候就会出现这种问题,所以最好还是将右边和下边的内容区域全部都定义出来。